
Mapa conceitual
A downloadable template
introdução
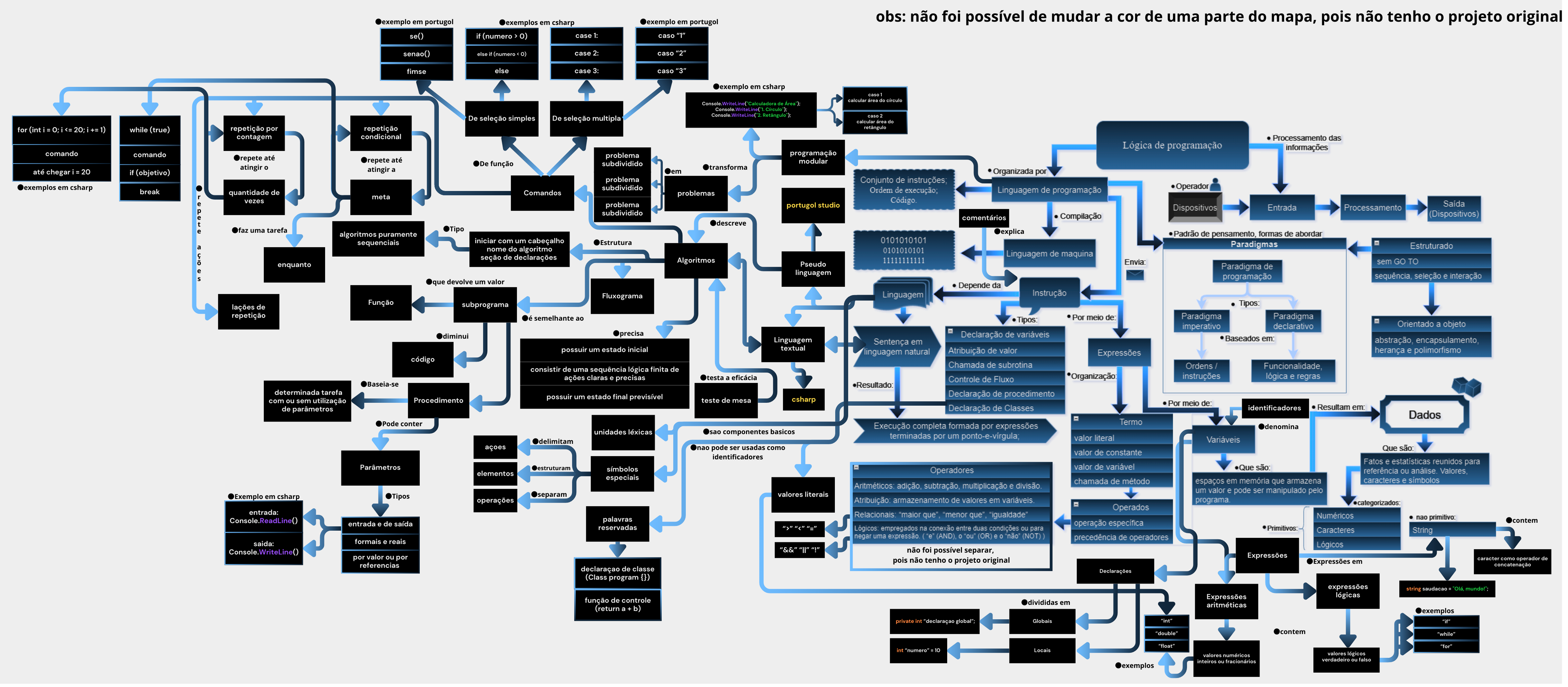
Na atividade da disciplina, será montado um mapa conceitual que conecta os principais assuntos aprendidos em aula. A estrutura do mapa será organizada de maneira hierárquica, com os conceitos mais importantes posicionados no topo, enquanto os conceitos mais específicos e menos interconectados serão dispostos na parte inferior.
O objetivo principal da atividade é a aprofundar o entendimento da disciplina de uma maneira prática e relativamente simples de forma em que possa ser visualizado as relações, conceitos e como elas se relaciona no contexto geral da aulas apresentadas
A elaboração do mapa conceitual permitirá o desenvolvimento de habilidades críticas em análises e sínteses, deixando mais clara sobre os conteúdos estudados. ao revisar o mapa de forma interativa, será possível identificar lacunas no conhecimento e reforçar áreas que precisam mais atenção, facilitando a assimilação dos conceitos estudados na disciplina
processo de execução
O primeiro passo do processo de execução é o planejamento e a revisão da matéria .
O aluno revisou os slides e referencias passadas nas aulas e estudou o guia de aprendizagem a C# para confecção tanto do mapa quanto do exemplo dado pelo professor como a página do Itch.io deveria ser concluída, então deu inicio a confecção do mapa e da organização da página.
Assim, com a conclusão do mapa e a parte textual, necessita-se formatação dos parâmetros da pagina do Itch.io passadas em aula, como a cor em azul escuro, cabeçalho da Univali e escola politécnica, finalizando o projeto do mapa conceitual.
Considerações finais
Referências
- Software utilizado: https://app.diagrams.net
- Vídeo de explicação: ww.youtube.com/watch?v=vLFVLmUhSQo
- Vídeo de explicação: www.youtube.com/watch?v=YbI8OQBpaJc
- livro "Algoritmos e Programação com Exemplos em Pascal e C [Série Livros didáticos informática UFRGS] (1. ed.)": https://biblioteca-a.read.garden/viewer/9788582601907/32
- Guia do C#: linguagem gerenciada do .NE: https://learn.microsoft.com/pt-br/dotnet/csharp/
- Tutorialspoint CSharp: https://www.tutorialspoint.com/csharp/index.htm
- curso de csharp 1: https://www.youtube.com/playlist?list=PLx4x_zx8csUglgKTmgfVFEhWWBQCasNGi
- curso de csharp 2:https://www.youtube.com/playlist?list=PLesCEcYj003SFffgnOcITHnCJavMf0ArD
Ficha completa da equipe:
Gianluca Dauniz zanetti - confecção do mapa, escrita, montagem no itch.io - https://gianlucazt.itch.io/
Filippo Lippi Martins Pereira - confecção do mapa - (saiu do curso)
Henrique Kleinkauff Michel - (trancou a matéria)
...
Professor
Marcelo Dornbusch Lopes - m4rc3lo
Universidade do Vale do Itajaí - UNIVALI
Cesar Albenes Zeferino | Diretor Escola Politécnica
Giorgio Gilwan | Coordenador do Curso de Design de Jogos
Rafael Kojiio | Coordenador Gamelab UNIVALI
...
* Projeto desenvolvido como requisito para obtenção de aprovação parcial na disciplina lógica de programação, curso de design de jogos
** O conteúdo aqui tem direito reservado e pode conter inconsistências conceituais
| Status | Released |
| Authors | GIanlucaZT, oHenrique, Filippo7 |




Comments
Log in with itch.io to leave a comment.
conteúdo bom mas as cores estão muito confusas
O mapa tem bastante conteúdo e é bastante informativo, mas como foi dito no processo nessa página, a leitura do mesmo ficou um pouco confusa, muitas cores iguais, a estética ficou algo atrapalhada com os quadros negros e azuis que ficaram bastante contrastantes. Algumas flechas tem caminhos confusos de seguir. Porém, a informação e correta e são notáveis os estudos!
as setas ficaram um pouco grandes demais e as cores deixaram um pouco confusas
de resto está muito bom
o mapa está bem feito, só as cores poderiam ser mais "visíveis" como cores mais claras, mas tirando isso, muito bem feito o mapa!
Parabéns
O mapa ficou muito bom! Esteticamente agradável e com bastante conteúdo. Ficou um pouco confuso, pois o verbo de conexão ficou meio distante em algumas setas. No mais, ficou ótimo. Parabéns!
Gostei como as setas e caixas de texto têm gradientes ao invés de serem apenas uma cor sólida, pois isso deixa o visual mais interessante e lembra um pouco as interfaces antigas de computador e celular.
Teria ficado mais organizado se secções sobre temas diferentes do mapa fossem indicadas visualmente com mais clareza usando cores diferentes ou criando linhas separatórias. Também tem alguns momentos (não muitos) onde não fica tão óbvio qual seta corresponde a qual descrição, mas isso não impede do trabalho ser bom, especialmente quando ele explica bem os conteúdos.
Gostei como foi utilizado as formas para facilitar na leitura e os elementos, achei muito bom o resumo no Itch.io explicou muito bem. Achei só um pouco confuso a estrutura e as cores mas entendo que foi feito sozinho então mandou muito no mapa ;)
esse mapa é uma ótima forma de revisar os assuntos, prababenms
Bem detalhado e de fácil entendimento.
Mapa bem estruturado, com cores fáceis de visualizar, facilitando a leitura do mapa.